Webアプリケーションのユーザビリティを向上方法の一つ、レスポンシブデザイン。
Primefacesのタグのみで簡単に実装ができます。
レスポンシブデザイン
画面サイズに合わせて自動的にページのデザインを最適化します。
1ソースで各デバイスの画面デザインが柔軟に対応されます。

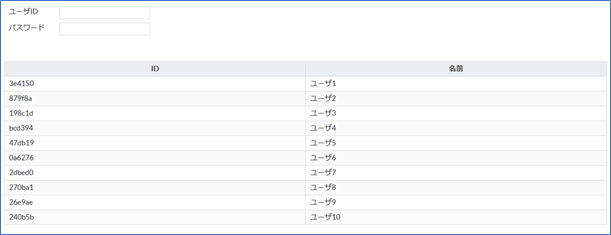
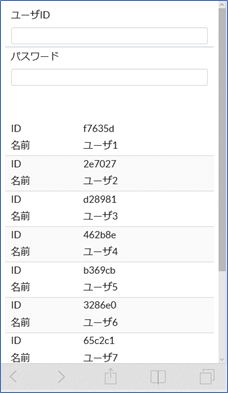
サンプル画面
デスクトップサイズ

スマホ(iPhone6)

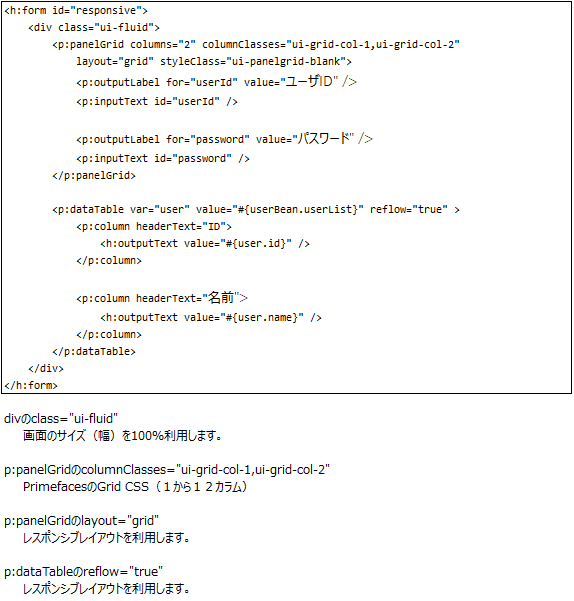
サンプルソースコード
xhtml

注意:
以下のソースコードをhtmlのhead部に追加する必要があります。
これがないと、スマホにデスクトップと同じレイアウトが表示されます。
![]()